Modalités d'entrée des textes HTML au moyen de l'interface de saisie TinyMCE personnalisée.

Cet article ne s'applique qu'au champ texte d'une œuvre (works.text).
1. Remarque préliminaire
Un champ Texte verra son contenu nativement enregistré dans le format HTML, ce qui permet bien plus de possibilités de mise en forme que pour les autres champs. Toutefois, les fonctions de formatage décrites ci-dessous doivent être employées avec modération, car elles peuvent entrer en conflit avec la feuille de style du site ; on vérifiera donc systématiquement la ou les pages générées après chaque saisie, sans oublier le cas échéant les pages reprenant tout ou partie du texte (pages de rubriques ou d'accueil reprenant les descriptions ou les nouvelles).
On limitera au maximum les mises en forme manuelles réalisées avec ces outils pour les raisons suivantes :
- elles entrent potentiellement en conflit avec la feuille de styles du site ;
- elles peuvent s'afficher différemment suivant le navigateur des internautes ;
- l'abus de mises en forme n'est souvent pas très esthétique ;
- et surtout le composant bogue parfois et génère alors du code qu'il n'est possible de nettoyer qu'en modifiant le code HTML produit.
2. L'interface de saisie
L'interface de saisie TinyMCE (version 4 personnalisée) comprend une barre de menus, une barre d'outils, une zone de saisie du texte et une barre d'état. Son utilisation est similaire à celle d'un traitement de texte simplifié.
La plupart des boutons de la barre d'outils active directement une commande d'un menu. Certains boutons par contre n'ont pas d'équivalent dans les menus. De plus, certaines commandes sont activables par un raccourci-clavier indiqué à la fin de chaque commande des menus.
Une commande ou un bouton grisé est inactif. Une commande cochée √ ou un bouton enfoncé (fond gris sombre) indique l'activation de la fonction associée.
La plupart des commandes ont deux modes d'application :
-
Utilisation au fil de l'eau : aucun texte n'étant sélectionné, un clic sur un bouton active l'outil sélectionné dont l'action sera effective pour le texte qui sera saisi jusqu'à un nouveau clic sur le bouton ou un déplacement dans le texte soit à la souris, soit avec les touches de navigation ;
-
Présélection préalable : une partie du texte étant présélectionné, un clic sur le bouton applique sa fonction au texte, voire à tous les paragraphes sélectionnés.

2.1. Menu Édition
- Annuler (Ctrl+Z) : annule la dernière commande ou la dernière saisie ; cette commande peut être répétée plusieurs fois.
- Rétablir (Ctrl+Y) : annule la dernière annulation ; cette commande peut être répétée plusieurs fois.
- Couper (Ctrl+X) : place le texte sélectionné dans le presse-papier du système et efface le texte.
- Copier (Ctrl+C) : place le texte sélectionné dans le presse-papier du système.
- Coller (Ctrl+V) : copie le contenu du presse-papier à l'emplacement du curseur.
- Coller comme texte : indique si les collages s'effectue sans ou avec formatage (valeur par défaut : sans formatage).
- Tout sélectionner (Ctrl+A) : sélectionne tout le texte.
- Trouver et remplacer... (Ctrl+F) : ouvre un formulaire de recherche ou de replacement dans le texte.
2.2. Menu Insertion
- Modèle... : ouvre une fenêtre pour la sélection d'une bribe de texte préenregistrée : ligne de titre de chapitre ou de sous-chapitre...
- Espace insécable : à utiliser pour éviter les pliages de ligne avant les caractères de ponctuation doubles ; : ? !
Attention ! l'utilisation de l'outil en fin de ligne insère à tort une espace normale ; placer d'abord le signe de ponctuation, puis revenir placer l'espace insécable juste avant. - Caractères spéciaux : ouvre une fenêtre pour l'insertion d'un ou de plusieurs caractères spéciaux à l'emplacement du curseur.
- Image : insertion ou modification d'une image interne au site ou publiée sur l'internet. Dans le premier cas, elle doit préalablement avoir été chargé comme l'un des fichiers d'une œuvre. Voir le chapitre 5 de l'article Références de fichiers dans les textes.
- Ligne horizontale
- Lien (Ctrl+K) : pour créer un lien, sélectionner au préalable le texte sur lequel il devra s'appliquer ; pour le modifier, placer au préalable le curseur sur le lien.
- Ancre : Une ancre est une référence interne dans une page. Elle peut servir de cible pour un lien. Voir l'article sur le format d'une adresse.
2.3. Menu Format
- Format : commande de formatage du texte sélectionné ou du bloc contenant le curseur.
Les listes des formats possibles sont paramétrable par site. Certains formats ne sont utilisables que dans certains cas, par exemple sur une image ; ils sont grisés quand ils sont inapplicables.
- Site : sous-menu optionnel, regroupant en général les formats spécifique du site.
- Bloc : format de bloc : paragraphe, ligne titre...
- Image :format d'image.
- Gras (Ctrl+B)
- Italique (Ctrl+I)
- Souligné (Ctrl+U)
- Barré
- Exposant
- Indice
- Effacer la mise en forme
2.4. Menu Tableau
- Insérer un tableau : un sous-menu permet de sélectionner le nombre de lignes et de colonnes du tableau à insérer.
- Propriétés du tableau
- Supprimer le tableau
- Cellule
- Propriétés de la cellule
- Fusionner les cellules
- Diviser les cellules
- Ligne
- Insérer une ligne avanat
- Insérer une ligne après
- Effacer la ligne
- Propriétés de la ligne
- Couper la ligne
- Copier la ligne
- Coller la ligne avant
- Coller la ligne après
- Colonne
- Insérer une colonne avant
- Insérer une colonne après
- Effacer la colonne
2.5. Menu Affichage
- Caractères invisibles :
- Blocs :
- Aide visuelle :
- Plein écran (Ctrl+Alt+F) :
- Code source : affiche le code HTML du texte et permet de le modifier.
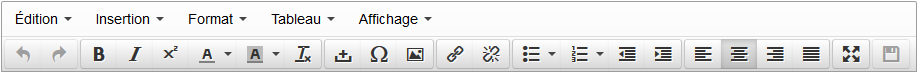
2.6. Barre d'outils
Le survol d'un bouton affiche sa fonction en infobulle (le texte en gras dans la liste ci-dessous).
Quelques boutons sont suivis d'un triangle qui permet d'afficher un menu spécifique.
- Annuler (Ctrl+Z) : annule la dernière commande ou la dernière saisie ; cette commande peut être répétée plusieurs fois.
- Rétablir (Ctrl+Y) : annule la dernière annulation ; cette commande peut être répétée plusieurs fois.
- Gras (Ctrl+B)
- Italique (Ctrl+I)
- Exposant
- Couleur du texte
- Palette de couleurs
- Couleur d'arrière-plan
- Palette de couleurs
- Effacer la mise en forme : supprime toute mise en forme du texte sélectionné ou du bloc dans lequel se trouve le curseur.
- Espace insécable : à utiliser pour éviter les pliages de ligne avant les caractères de ponctuation doubles ; : ? !
Attention ! l'utilisation de l'outil en fin de ligne insère à tort une espace normale ; placer d'abord le signe de ponctuation, puis revenir placer l'espace insécable juste avant. - Caractères spéciaux
- Insérer/éditer une image : insertion ou modification d'une image interne au site ou publiée sur l'internet. Dans le premier cas, elle doit préalablement avoir été chargé comme l'un des fichiers d'une œuvre. Voir le chapitre 5 de l'article Références de fichiers dans les textes.
- Insérer/éditer un lien (Ctrl+K) : pour créer un lien, sélectionner au préalable le texte sur lequel il devra s'appliquer ; pour le modifier, placer au préalable le curseur sur le lien.
- Enlever le lien : placer au préalable le curseur sur le lien.
- Puces
- Par défaut
- Cercle
- Disque
- Carré
- Numérotation
- Par défaut
- Alpha inférieure
- Grec minuscule
- Romain minuscule
- Alpha majuscule
- Romain majuscule
- Diminuer le retrait de 30 pixels, appliqué au paragraphe entier.
- Augmenter le retrait de 30 pixels, appliqué au paragraphe entier.
- Aligner à gauche, appliqué au paragraphe entier.
- Aligner au centre, appliqué au paragraphe entier.
- Aligner à droite, appliqué au paragraphe entier.
- Justifié, appliqué au paragraphe entier.
- Plein écran (Ctrl+Alt+F) : affiche le champ sur tout l'écran. Retour au mode normal par un nouveau clic sur le bouton.
- Rafraichir : enregistre les données du formulaire, mais maintient celui-ci affiché pour la poursuite de la saisie. Action identique à celle du bouton Rafraichir en bas du formulaire.
2.7. Barre d'état
À gauche, la hiérarchie des blocs HTML dans lesquels se trouve le curseur.
À droite, le nombre de mots du texte.
3. L'interface au clavier
3.1. Raccourcis clavier des commandes
Sur chaque menu, le raccourci clavier figure à droite des commandes qui en possèdent un. Il est également rappelé ci-dessus dans les description des commandes.Toutes les autres combinaisons sont interprétées par le navigateur en dehors de l'éditeur de texte.
Attention ! Ctrl+W ferme l'onglet ou la fenêtre contenant le formulaire et fait perdre ainsi les modifications non enregistrées.
3.2. Caractères spéciaux au clavier
Les caractères ne figurant pas sur votre clavier peuvent être insérés par l'un des procédé suivant :
- Par une combinaison de touches dépendant de votre système d'exploitation.
Sous Windows, par exemple :
À par Alt + 0192
É par Alt + 0201
È par Alt + 0200
Ê par Alt + 0202
Ç par Alt + 0199
œ par Alt + 0156 - Par le programme "Table des caractères" ou équivalent.
Sous Windows, le programme est en général accessible par le bouton Démarrer / Tous les programmes / Accessoires. - Par copier-coller (cette méthode n'est pas toujours fiable).
Chercher un document texte contenant le caractère recherché,
sélectionner le caractère en le surlignant avec la souris,
le copier dans le presse-papier (Menu Édition/Copier ou au clavier Ctrl+C),
cliquer ensuite dans le champ texte pour positionner le curseur,
coller ensuite le contenu du presse-papier (Menu Édition/Coller ou au clavier Ctrl+V).
4. Caractères d'échappement
La caractère { (accolade ouvrante) ouvre une séquence interprétée par le logiciel (référence de fichier, internationalisation, visibilité).
Pour l'afficher, on le remplacera par la séquence {/ (accolade ouvrante + barre de fraction).
La caractère \ (anti-slash) ouvre une séquence interprétée par le module d'affichage LaTeX.
Pour l'afficher, on le remplacera par la séquence \\\ (triple anti-slash).
5. I18n = Internationalisation
Sur les sites multilingues, les différentes versions d'un texte sont placées l'une derrière l'autre, séparées par une séquence de la forme {|lg|}.
Voir l'article Sites multilingues.
6. Restriction de visibilité
Pour restreindre la visibilité de tout ou partie d'un texte à une catégorie de lecteurs, il faut placer en tête de cet élément une séquence de la forme {:v:}. La restriction portera jusqu'à la prochaine séquence similaire, sinon jusqu'à la fin du texte.
Voir l'article Visibilité des informations.
Le cas échéant, la sélection de la partie du texte correspondant à la langue de l'internaute précède l'application des restrictions de visibilité qui elle-même précède celle de toutes les règles de formatage.


