Le composant _p5003_free_ permet déjà le positionnement libre d'images sur un mur d'affichage. La mise en place précise des images reste délicate ou technique. Comment améliorer ce composant pour faciliter sa mise en œuvre ?
Action réalisée en bonne partie.
La réalisation du panneau de contrôle statique est terminée en version 0.8.15 avec, en plus des spécifications initialement envisagées ci-dessous, l'affichage d'une grille de repérage sélectionnée parmi 12 différentes.
→ Pour plus de détails, voir l'article de la documentation Publication du contenu / Positionnement libre.
1. Le composant p5003_free actuel
Tous les sites souhaitant placer des images sans contraintes sur un mur d'affichage - quasiment tous - font appel au composant p5003_free, car ses possibilités d'emploi en font le couteau suisse graphique du projet A et justifient la création du logiciel comme produit pour les sites d'artistes plasticiens et autres.
Comme tous les composants, p5003_free est destiné à être intégré dans un générateur de pages pour produire la partie essentielle de celle-ci. Il est aussi activé pendant la gestion des espaces qui le référencent pour définir graphiquement le positionnement des images et des textes à afficher.
1.1. Fonctionnalités
- Gestion d'images
L'image est la miniature (thumbnail) d'une œuvre collée en tant que tableau (picture) sur l'espace. - Gestion de textes
Le texte est celui d'une œuvre collée en tant que texte (text) sur l'espace. - Positionnement XY
L'image ou le bloc de texte est positionné à la souris par cliquer-déplacer. - Positionnement Z
Un double-clic sur un élément le positionne en premier plan (utile en cas de superposition). - Redimentionnement des éléments
En cliquant, puis en tirant sur la bordure d'un élément, on change sa dimension affichée.
La déformation maintient un rapport hauteur / largeur constant pour les images. - Hauteur de la zone d'affichage
En cliquant et déplaçant une ligne horizontale, on fixe la limite inférieure de la zone d'affichage, donc sa hauteur. - Animation à la souris
Deux paramètres du composant fixe un rapport de déplacement d'un élément quand la souris bouge (valeurs par défaut = 0, pas de mouvement).
Le mouvement est proportionnel à la position Z de chaque élément (de 0 à N), créant ainsi un effet 3D.
1.2. Illustrations
Écrans de gestion
Voir le chapitre 4, notamment le § 4.5, de la copie des écrans de gestion.
Exemple d'application
- Galeries du site dominique-moreau.fr, jacques-galan.fr (images seules).
- Faleries du site caty-leveque.fr (images + textes, avec fond, hauteur fixe ou variable).
- Galeries Bijoux du site celia-moreau.fr (effet 3D).
1.3. Conception technique
Modes Gestion et Affichage
Le composant p5003_free a son attribut generators.positionable à la valeur Vrai. Cette valeur se propage aux générateurs qui incluent ce composant. Cet attribut déclenche l'apparition du bouton Positionner sur l'écran de gestion de l'espace.
L'activation du bouton Positionner provoque l'affichage de la page produite par le générateur principal de l'espace, avec un paramètre d'appel ajouté dans l'URL. La présence de ce paramètre active les fonctions de modification du composant.
Quand un intenaute consulte la même page, l'absence du paramètre d'appel désactive les fonctions de positionnement et de dimensionnement.
Codes Ruby + Javascript
Le code Ruby du composant génère le code HTML par sélection des images et des textes souhaités de la base de données, en précisant en CSS intégré la position et la dimension de chaque élément.
En mode Gestion, le code Javascript de positionnement et de dimensionnement est ajouté. Il fait appel aux fonctions draggable et resizable de JQuery. La commande Enregistrer lance une fonction Javascript qui calcule puis transmet au serveur le positionnement des différents éléments.
En mode Affichage et si les paramètres adéquats de l'espace sont définis, le script move3D est appelé pour gérer l'effet 3D.
1.4. Limitations et contournements
Dans sa forme actuelle, non modifiée depuis la version 0.4 du projet A, le composant est pleinement utilisable, mais le positionnement des éléments est pénibles dans le cas de pages complexes ou avec beaucoup d'alignements.
- Positions et dimensions imprécises
La position et la dimension des éléments graphiques sont définis à la souris : difficile de régler les valeurs au pixel près, surtout les alignements.
→ Contournement 1 : une grille en image de fond peut être affichée en mode Gestion paramètre d'espace).
→ Contournement 2 : les valeurs sont enregistrées dans les attibuts stickers.place et de spaces.display ; il est possible de les modifier sur l'écran de gestion de l'espace. - Règles de composition de la page non mémorisées
Si les valeurs de position et de dimension des éléments sont bien sûr enregistrées, ce n'est pas le cas des règles générales de composition de la page (alignements, hauteurs fixes...). - Autres propriétés de mise en page en CSS
Toutes les autres valeurs concernant la mise en page, autres que celles de position et de domension, sont définies dans la feuille de style CSS. Ceci a pour un effet de bord quand les éléments graphiques ont une bordure, une marge ou un padding : les valeurs enregistrées intègrent ces éléments et la bordure affichée en mode Gestion est grossie d'autant. - Initialisation en tas
L'ajout d'images sur un mur les positionne dans le coin supérieur dans leur taille d'origine.
De plus, lors du premier affichage, les dimensions ne sont parfois pas évaluées, les rendant invisibles ou dans un mauvais ratio hauteur / largeur.
→ Contournement : réinitialiser l'affichage de la page avant le premier enregistrement. - Limites d'affichage
Un élément peut être positionné en dehors de la zone d'affichage. - Zone d'affichage fixe
Le composant définit une zone d'affichage de dimensions fixes. L'affichage ne s'adapte donc pas à la taille de l'écran de l'internaute.
2. Évolutions possibles
Plusieurs évolutions du composant sont envisageables pour faciliter son utilisation.
2.1. Alignement des images
L'alignement automatique des images et des blocs de texte est la principale demande d'évolution.
- Alignement à gauche, au centre ou à droite ; en haut, au milieu ou en bas de l'image ; du plus proche bord.
- Alignement sur une grille régulière ; centrée sur la zone d'affichage ou avec un décalage par rapport au coin supérieur gauche.
- Ou alignement par rapport à des lignes horizontales et verticales positionnées à la demande (à la souris ou au clavier).
- Aimantation sur la grille ou les lignes lors du positionnement manuel, ou sur demande, ou permanent.
- Exceptions possibles, ponctuelles ou permanentes.
2.2. Dimensions des éléments
- Largeur ou hauteur fixes ; une ou plusieurs valeurs prédéfinies.
- Adaptation à la grille.
- Respect du ratio H / L, à x % près.
- Exceptions possibles, ponctuelles ou permanentes.
2.3. Dimensions et position de la zone d'affichage
- Hauteur et largeur automatiques ou fixées en pourcentage ou en pixels.
- Marges extérieures (margin) ou intérieures (padding).
- Position relative par rapport au gabarit, absolue dans la page, fixée par rapport à l'écran ou flottante.
2.4. Propriétés des textes
Demande non prioritaire, la présentation des textes pouvant être définie par la feuille de style ou lors de la saisie.
- Taille des caractères.
- Choix de la police dans une liste.
- Espacement des lignes et des paragraphes.
2.5. Règles de composition
Des règles générales de composition du mur d'affichage doivent pouvoir être définies en indiquant leur caractère indicatif ou impératif.
- Grille ou lignes d'alignement.
- Dimensions.
- Espacements.
Les règles sont à enregistrer dans un attribut de l'espace (display ou parameters), avec la position et les dimensions de la zone d'affichage.
2.6. Fluidité de la page
La fluidité cherche à adapter au mieux la présentation de la page en fonction de la taille de l'écran ou de la fenêtre de l'internaute. Cette propriété est en bonne partie antinomique avec la maitrise de la présentation qui se réalise au mieux dans un format fixe, l'utilisateur se déplaçant horizontalement ou verticalement sur un écran trop petit.
Plusieurs pistes sont envisageables pour donner un peu de fluidité à un mur d'affichage.
- Dimensions minimales ou maximales.
- Flottement des éléments.
- Flottement de groupes d'éléments.
3. Proposition de spécifications
Dans le mode de gestion Positionner, la barre de commandes est incluse dans un panneau de contrôle plus large qui permettra d'afficher, puis de modifier les paramètres des différents éléments grapgiques et des règles à leur appliquer.
Les spécifications sont présentées ci-dessous par phases de réalisation.
3.1. Phase 1 : Panneau statique
La phase 1 a été mise en sevice avec la version 0.8.9-0262-121130.
Les images et les blocs de texte sont encadrés en bleu pour mieux les repérer, surtout quand ils sont d'une couleur voisine du fond. La contour devient rouge quand l'élément graphique est sélectionné.
Le mur, c'est-à-dire la zone d'affichage du composant, est lui aussi encadré de bleu pointillé.
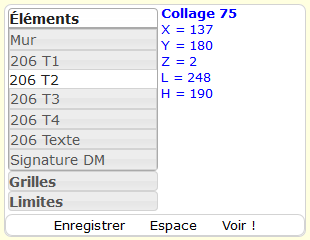
En phase 1, le panneau de contrôle affiche des valeurs, sans pouvoir les modifier à son niveau. Il intègre deux groupes d'informations : les éléments graphiques et les grilles.
Le panneau comprend trois parties :
- à gauche, le volet de sélection des objets, regroupés par rubriques affichées en accordéon : un clic sur le titre d'une rubrique présente son contenu et cache celui des autres ;
- à droite, le volet d'information qui décrit l'obet sélectionné ;
- en dessous, la barre des commandes.
Éléments
 La liste des éléments comprend le mur et tous les collages de l'espace, de type Tableau ou Texte, qui sont représenté par le nom interne de l'œuvre associée. Sur chaque élément de la liste, l'infobulle donne le nom du fichier (thumbnail).
La liste des éléments comprend le mur et tous les collages de l'espace, de type Tableau ou Texte, qui sont représenté par le nom interne de l'œuvre associée. Sur chaque élément de la liste, l'infobulle donne le nom du fichier (thumbnail).
L'élément sélectionné est encadré de rouge, mis en surbrillance dans la liste du panneau et ses caractéristiques sont affichées sur le volet de droite :
- Numéro interne du collage
- X = distance en pixels au bord gauche du mur
- Y = distance en pixels au bord haut du mur
- Z = numéro d'ordre d'affichage
- L = largeur d'affichage en pixels
- H = hauteur d'affichage en pixels
Un élément est sélectionné soit en cliquant sur son nom dans la liste, soit en cliquant à l'intérieur de son cadre, soit en commençant à le positionner ou à le redimensionner.
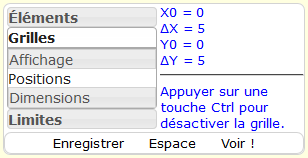
Grilles
 Les grilles sont au nombre de deux : la grille des positions et la grille des dimensions.
Les grilles sont au nombre de deux : la grille des positions et la grille des dimensions.
La grille des positions est définie par son point initial (X0, Y0) et par les espacements horizontaux ΔX et verticaux ΔY.
La grilles des dimensions est définie par son point initial (L0, H0) et par les espacements horizontaux ΔL et verticaux ΔH.
Un élément est déplacé en cliquant dans son cadre et en le tirant.
Un élément est redimensionné en cliquant sur le bord droit ou le bord bas de son cadre et en le tirant.
Les grilles sont désactivées en appuyant sur l'une des touches Ctrl du clavier.
Un élément graphique peut dépasser du mur (spécification provisoire).
3.2. Phase 2 : Panneau dynamique
La plupart des attributs du panneau de contrôle seront modifiables sur le panneau lui-même, sans passer par la page des gestion de l'espace et des collages.
Le volet d'information à droite sera remplacé à la demande par un formulaire. Les valeurs seront appliquées après validation locale ou distante.
Certains paramètres pourront être verrouillés pour éviter d'être lanencontreusement modifiés (préfiguration de la phase 3).
3.3. Phase 3 : Règles de composition
Les règles de composition seront relatives à la disposition des éléments sur la page : alignements, dimensions fixes, minimales ou maximales...
Certaines valeurs pourront être déclarés obligatoires.
4. Réalisation technique
4.1. Phase 1 : Panneau statique
Tout le code Javascript est intégré dans un fichier spécifique, sauf l'initialisation des paramètres des grilles. Le code utilise les composants Draggable, Resizable et Sortable de JQuery-UI.
Spécification provisoire : Les paramètres des grilles sont définis comme paramètres d'espace (héritable selon l'arbre des espace) :
- Grille des positions
- grid_x0 = abscisse initiale (0 par défaut)
- grid_dx = pas horizontal (10 par défaut)
- grid_y0 = ordonnée initiale (0 par défaut)
- grid_dy = pas vertical (10 par défaut)
- Grille des dimensions
- grid_l0 = abscisse initiale (0 par défaut)
- grid_dl = pas horizontal (10 par défaut)
- grid_h0 = abscisse initiale (0 par défaut)
- grid_dh = pas horizontal (10 par défaut)
4.2. Phase 2 : Panneau dynamique
Contrôle local en Javascript par le composant ou distant en Ruby par le contrôleur ?
4.3. Phase 3 : Règles de composition
Les règles seront enregistrées comme paramètres d'espace pour pouvoir être héritée suivant l'arbre des espaces.
Le panneau de contrôle affichera les règles et permettra de modifier celles qui ne sont pas obligatoires.


